- ¿Que metodos de pago aceptan?
¡Actualmente aceptamos 5 formas de pago!ヽ(°〇°)ノ
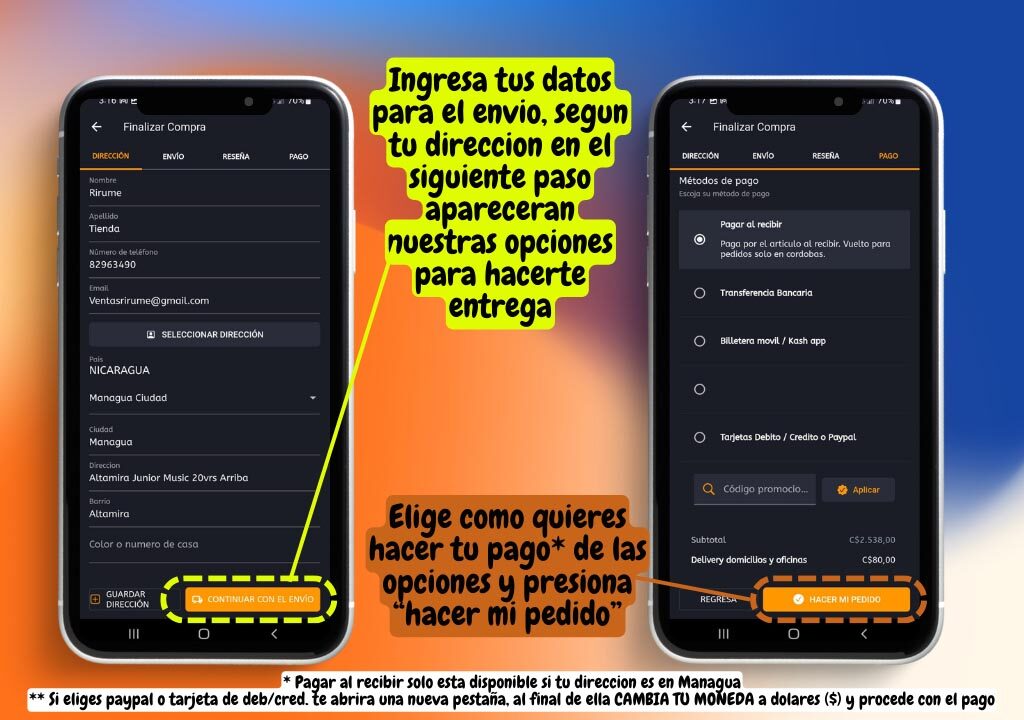
- *Pagar al recibir: Paga al momento que te hagan entrega de tu pedido
- Deposito / Transferencia Bancaria: Aceptamos pagos a traves de bancos BAC, Lafise y Banpro, todas nuestras cuentas son en dolares ($) pero puedes enviar tu monto en cordobas y dejar que el banco haga el cambio segun su cambio oficial. Los datos a los que tienes que enviar tu pago apareceran al finalizar tu orden y tambien se te enviara al correo que dejaste en tu pedido.
- Billetera movil / Kash: Puedes enviar tu pago a travez de las aplicaciones Billetera Movil y Kash. Los datos a los que tienes que enviar tu pago aparecerán al finalizar tu orden y también se te enviara al correo que dejaste en tu pedido.
- Paypal: Puedes pagar con tu saldo de Paypal
- Tarjeta de Debito / Credito: Puedes pagar con tus tarjetas a travez de la plataforma de pagos de Paypal (no necesitas cuenta en Paypal para usarla). Rirume no almacena ni recibe ninguna informacion de tus metodos de pagos en nuestra base de datos.
Una vez que efectúes tu pago, envíanos vouche o captura de tu transferencia al correo: ventasrirume@gmail.com o a través de Whatsapp al +505 8296 3490 para procesar tu orden
*Solo disponible para envíos dentro de Managua.
Personas de departamentos: (╯°□°)╯︵ ┻━┻
- ¿Hacia donde y que métodos de envió ofrecen?
¡Enviamos a todo el territorio Nicaragüense! De momento no hacemos envíos internacionales… (◞‸◟;) Aun… (•̪ o •̪)
Para dentro de la ciudad de Managua
- Retiro en local: Puedes reservar tu pedido y llegarlo a retirar en nuestra sucursal sin costo alguno!
- Delivery a Domicilio u oficinas: Un motorizado te llevara tu pedido hasta tu hogar o trabajo (No enviamos a sitios públicos como centro comerciales, casas de estudio, tiendas de conveniencia, etc.)
Para fueras de Managua (C. Sandino, Tipitapa y alrededores)
- Delivery a Domicilio u oficinas: Un motorizado te llevara tu pedido hasta tu hogar o trabajo (No enviamos a sitios públicos como centro comerciales, casas de estudio, tiendas de conveniencia, etc.)
Para Departamentos
- Envió por encomienda en buses interlocales: Colocaremos un paquete sellado con tus datos para que retires en la terminal de buses que viajan desde Managua de tu localidad. El paquete ya tendrá el costo del envió pagado y solo tienes que llevar tu identificación para retirar
- *Cargotrans: Te enviaremos tu pedido a través del sistema de Cargotrans
Al momento de proceder a confirmar tu compra, en dependencia del método de envió y tu dirección tu carrito de compras se actualizara con el costo total, Si tus datos son correctos NUNCA te cobraremos mas de lo que aparece en tu factura. Para mas información de como preparamos la entrega y cuanto tiempo demora, favor revisa la siguiente sección.
*No ofrecemos el servicio de Cargotrans para envios a la Region Autonoma Atlantico Norte, Region Autonoma Atlantico Sur, Rio San Juan y sus municipios, para estas direcciones solo ofrecemos envió por encomienda.
- ¿Cuanto tiempo demora recibir mi pedido?
¡Tranquilo aun no tenemos los poderes de Flash! ミ┌( ಠ_ಠ)┘
Los envíos se trabajan (Con excepción de días festivos) en horario:
- Lunes a Sábado de 10am a 4pm
- Domingos de 10am a 1pm
Sin embargo no ofrecemos envió inmediato para todos nuestros productos, algunos requieren un tiempo de preparación así que toma esto en cuenta al momento de hacer tu orden ya que si tienes algún producto de estas categorías en tu pedido, tendrás que esperar un poco para poder enviártelo.
- Camisetas, Gorras, Banners, cojines y Sudaderas, covers toman 2 dias habiles en estar listos después de efectuada tu orden (Sabado y Domingo no cuentan)
- Tazas, Botellas, Mousepads, Popsockets, Bolsas de regalo, cuadernos y Doujins toman 1 día hábil en estar listos
- El resto de productos podemos enviártelo el mismo día que lo pides si haces tu orden ANTES DE LAS 3PM, caso contrario es posible que tu orden se envié el día siguiente a primera hora
Estos tiempos son para pedidos dentro de Managua. Para departamentos el envió toma 1 día adicional para colocarlo en el buses interlocales y centros de servicio en Cargotrans.
- Para Buses interlocales lo usual es que lleguen el mismo día que se coloco el paquete o max. 1 día después.
- Para cargotrans normalmente el servicio de entrega es entre 1 – 3 días
Recuerda que para comenzar a preparar tu orden tienes que habernos enviado tu vouche o captura con el comprobante de tu pago (Con excepción de las ordenes con opción de pagar al recibir). En todos estos casos, una persona del Staff de Rirumé estará en contacto contigo para coordinar la entrega y podamos hacértela llegar de forma segura.
Te dejamos un par de ejemplos para que estimes el tiempo de recibir tu producto.
- Si eres de León y pides una de nuestras camisetas el día Jueves:
– Viernes y Lunes estaremos elaborando tu pedido (Sabado y Domingo no conotamos como dia habil)
– Martes estaremos colocándolo en los buses interlocales o servicio de carga en Cargotrans (muy posiblemente lo recibirás ese mismo día o el día siguiente) - Si eres de Managua y pides una Peluca el Lunes a las 4PM
– Lo mas pronto que podremos enviártela será el Martes entre 10am a 12md
- ¿Que pasa si mi pedido no llega?
Nani!? \(º □ º l|l)/
Ciudad de Managua y afueras
Al confirmar tu orden una persona del Staff de Rirumé estará en contacto contigo para coordinar una entrega exitosa. Si no estas en la dirección al momento de entrega aun luego de habernos confirmado poder llegar te ofrecemos dos opciones:
- Puedes retirarlo en el local, pero se te cobrara el costo del envió fallido.
- Podemos hacerte el envió de vuelta, pero tendrás que pagar el doble del monto de envió.
Trata de estar en el lugar y con tu teléfono a mano para que nos puedas recibir!
Departamentos
- Envió por encomienda interlocal: Al hacer el envió te enviaremos todos los datos necesarios para que retires tu pedido incluyendo la hora de llegada y una forma de contacto con el chofer. Si el bus no llega o el paquete se pierde en camino contáctanos de inmediato para poder resolver la situación y hacértela llegar de nuevo lo mas pronto posible. Si no pudiste ir a retirarlo y el paquete se nos devuelve, tendrás que pagar de nuevo el costo del envío para poder ir a colocarlo nuevamente.
- Cargotrans: En caso de que tu pedido tenga un retraso, háznoslo saber para hablar con la empresa y resolver la situación
- ¿Cuál es su política de cambios y devolución?
(ㆆ _ ㆆ) … Solo podemos ofrecerte cambios y reembolso en caso de que tu producto presente algún error de fabrica mayor o que sea totalmente diferente a lo mostrado y expuesto en la descripcion. Favor de leer bien todos los detalles de los productos ya que no podemos ofrecerte cambios si por error eliges una talla que no era por ejemplo.
Contactanos con la ID de tu orden, fotos y videos del problema para poder ayudarte.
The post Desbloquea premios GRATIS Reseñando la app! first appeared on Tienda Rirumé.
The post Desbloquea premios GRATIS Reseñando la app! appeared first on Tienda Rirumé.
]]>Link a la app en la play store:

Deja tu Review con comentario hasta el 17 de Marzo. según la cantidad de reseñas que alcancemos hasta ese día desbloquearemos los productos GRATIS que podrás “comprar” en la tienda en linea y llevártelos SIN COSTO!
Los articulos los pondremos en la tienda en linea el día Martes 19 de Marzo y puedes elegir 1 de ellos para llevártelo sin costo alguno.
* Solo 1 articulo por persona
* Si elige delivery, se cobrara el costo de envio según su direccion (ese costo le aparecerá al hacer su orden en la tienda en linea)
* Para poder entregarle, tendrá que mostrarnos su Reseña CON COMENTARIO desde su cuenta de Play store en su celular
Puedes ver el seguimiento de que articulos van desbloqueados en las publicaciones de nuestras redes sociales!
FACEBOOK INSTAGRAM
The post Desbloquea premios GRATIS Reseñando la app! first appeared on Tienda Rirumé.
The post Desbloquea premios GRATIS Reseñando la app! appeared first on Tienda Rirumé.
]]>







Deja un comentario